What is the Difference Between Flutter Module & Flutter Plugin?
Do you want to know the difference between the flutter plugin and the flutter module? If yes, then here this blog can give you a better idea about these concepts.
In general, a plugin is all about making the native functionality readily available to flutter very effectively. A module is able to integrate the flutter with the help of the existing native application. These are the major differences between the flutter plugin and the flutter module. Proceed further to under much better.
How to create a Flutter plugin?
Generally, the flutter plugin is considered to be the wrapper of the native code such as iOS and Android. You can either use Objective-c or Swift for iOS and Java or Kotlin for Android to write iOS and Android-specific code for creating plugins.
By using message passing and platform channels, flutter can able to do anything similar to the native application. Flutter will instruct the native iOS or android to create an action and then return the result to Dart.
The directory structure of the flutter application can let you collect more details. There you can notice the iOS and android directory along with the lib directory that consists of Dart code. It will consist of iOS and android hosts and then the native projects can run the compiled Dart.
Creating a platform channel is highly required to introduce communication like MethodChannel, in both the host and the Dart (iOS and Android).
MethodChannel can be useful for communicating the native code of iOS and android to flutter.
Why is a flutter plugin required?
Flutter won’t support many things such as payment SDK, geolocation, video calling SDK, and much more. To use such things in your flutter project, you can contact the professional Flutter Agency. Experts out there can write the plugin in the native code iOS and android very effectively.
Creating own plugin:
Before creating the plugin you have to go through whether there is any plugin available already or not.
Follow the below-mentioned steps to create your plugin:
To create Flutter Plugin from VSCode you can use the –template=plugin flag with flutter create
flutter create --org com.flutteragency.plugindemo.flutter_plugin_demo --template=plugin --platforms=android,ios -a kotlin flutter_plugin_demo
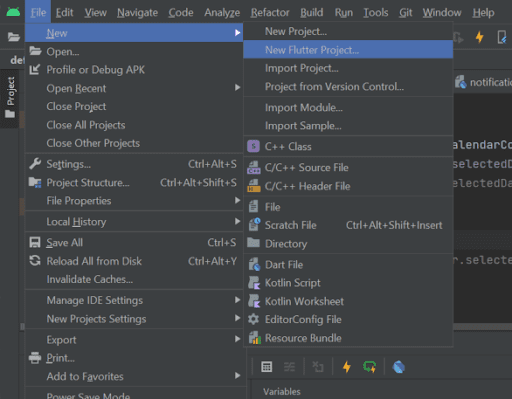
- At first, you have to open the android studio.
- Then got to File>> New >> New flutter project.
- Select the new flutter project option
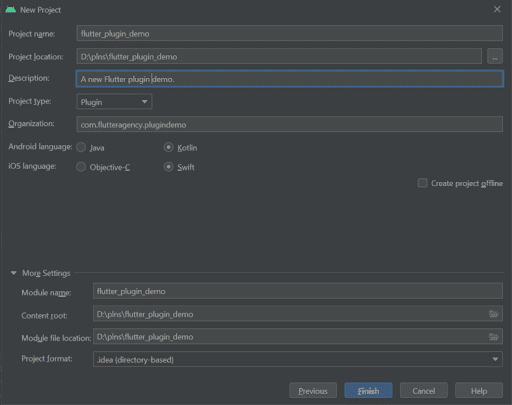
Then set the name of your plugin
When you check out the file under the project_name->lib, then the default code will be
import 'dart:async';
import 'package:flutter/services.dart';
class FlutterPluginDemo {
static const MethodChannel _channel =
const MethodChannel('flutter_plugin_demo');
static Future get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion');
return version;
}
}
Here you can find the property that the platformVersion is asking _channel to invoke the method. That will get the platform version which is defined in both iOS and Android. Now you can get this version and after that return the version to the flutter project from ‘getPlatfromVersion.
You can get this version from the static get method initPlatformState() in a certain main.dart file around the example directory.
Android Native code (java code):
You can check out the code available in the android section (project_name -> android)
package com.flutteragency.plugindemo.flutter_plugin_demo
import androidx.annotation.NonNull
import io.flutter.embedding.engine.plugins.FlutterPlugin
import io.flutter.plugin.common.MethodCall
import io.flutter.plugin.common.MethodChannel
import io.flutter.plugin.common.MethodChannel.MethodCallHandler
import io.flutter.plugin.common.MethodChannel.Result
import io.flutter.plugin.common.PluginRegistry.Registrar
class FlutterPluginDemoPlugin: FlutterPlugin, MethodCallHandler {
private lateinit var channel : MethodChannel
override fun onAttachedToEngine(@NonNull flutterPluginBinding: FlutterPlugin.FlutterPluginBinding) {
channel = MethodChannel(flutterPluginBinding.binaryMessenger, "flutter_plugin_demo")
channel.setMethodCallHandler(this)
}
override fun onMethodCall(@NonNull call: MethodCall, @NonNull result: Result) {
if (call.method == "getPlatformVersion") {
result.success("Android ${android.os.Build.VERSION.RELEASE}")
} else {
result.notImplemented()
}
}
override fun onDetachedFromEngine(@NonNull binding: FlutterPlugin.FlutterPluginBinding) {
channel.setMethodCallHandler(null)
}
}
FlutterPluginDemoPlugin class will implement the MethodCallHandler. Therefore you are required to @override onMethodCall method.
iOS Native code (swift code):
import Flutter
import UIKit
public class SwiftFlutterPluginDemoPlugin: NSObject, FlutterPlugin {
public static func register(with registrar: FlutterPluginRegistrar) {
let channel = FlutterMethodChannel(name: "flutter_plugin_demo", binaryMessenger: registrar.messenger())
let instance = SwiftFlutterPluginDemoPlugin()
registrar.addMethodCallDelegate(instance, channel: channel)
}
public func handle(_ call: FlutterMethodCall, result: @escaping FlutterResult) {
result("iOS " + UIDevice.current.systemVersion)
}
}
Platform-specific code:
Android Native code(project_name -> android -> src):
package com.flutteragency.plugindemo.flutter_plugin_demo;
import android.app.Activity;
import android.app.Dialog;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
/** FlutterPluginDemoPlugin*/
public class FlutterPluginDemoPlugin implements MethodCallHandler {
/** Plugin registration. */
Activity context;
MethodChannel methodChannel;
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "flutter_plugin_demo");
channel.setMethodCallHandler(new FlutterPluginDemoPlugin(registrar.activity(), channel));
}
public FlutterPluginDemoPlugin(Activity activity, MethodChannel methodChannel) {
this.context = activity;
this.methodChannel = methodChannel;
this.methodChannel.setMethodCallHandler(this);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if(call.method.equalsIgnoreCase("showAlertDialog")) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setMessage("Do you want to exit ?");
builder.setTitle("Alert !");
builder.setCancelable(false);
builder
.setPositiveButton(
"Yes",
new DialogInterface
.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
});
builder
.setNegativeButton(
"No",
new DialogInterface
.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
AlertDialog alertDialog = builder.create();
alertDialog.show();
}
else {
result.notImplemented();
}
}
}
iOS Native code (project_name -> iOS -> Classes):
import Flutter
import UIKit
public class SwiftFlutterPluginDemoPlugin: NSObject, FlutterPlugin {
public static func register(with registrar: FlutterPluginRegistrar) {
let channel = FlutterMethodChannel(name: "flutter_plugin_demo", binaryMessenger: registrar.messenger())
let instance = SwiftFlutterPluginDemoPlugin()
registrar.addMethodCallDelegate(instance, channel: channel)
}
public func handle(_ call: FlutterMethodCall, result: @escaping FlutterResult) {
if (call.method == "getPlatformVersion") {
result("iOS " + UIDevice.current.systemVersion)
}
else if (call.method == "showAlertDialog") {
DispatchQueue.main.async {
let alert = UIAlertController(title: "Alert", message: "Hi, My name is flutter", preferredStyle: .alert);
alert.addAction(UIAlertAction(title: "OK", style: UIAlertActionStyle.default, handler: nil))
UIApplication.shared.keyWindow?.rootViewController?.present(alert, animated: true, completion: nil);
}
}
}
}
Finally, you can create the flutter plugin.
Output:

Flutter Module Development:
Here the directory can demonstrate to you about creating modules with flutter and dart. During that time, the document can assume that the modules are developed based on core fuchsia build. After that, they are included in the bootfs.
Basics:
Flutter module is the flutter app that can use ModuleDriver. Check out the below-mentioned code to know about the contents of the main ():
final ModuleDriver _driver = ModuleDriver();
void main() {
setupLogger(name: 'Hello mod');
_driver.start().then((ModuleDriver driver) {
log.info('Hello mod started');
});
runApp(
MaterialApp(
title: 'Hello mod',
home: ScopedModel<_MyModel>(
model: _MyModel(),
child: _MyScaffold(),
),
),
);
}
Importing Packages:
Adding Dependency to BUILD.gn
import("//topaz/runtime/flutter_runner/flutter_app.gni")
flutter_app("hello_mod") {
main_dart = "main.dart"
package_name = "hello_mod"
fuchsia_package_name = "hello_mod"
deps = [
"//topaz/public/dart/widgets:lib.widgets",
"//topaz/public/lib/app_driver/dart",
]
}
There are around two major types of dart packages that one can include as BUILD.gn dependencies.
- Normal Dart Packages
Any regular dart packages or third party dart packages can be written manually in the fuchsia tree.
- FIDL-Generated Dart Bindings
You have to first check out the BUILD.gn to define the target that consists of the desired .fidl file. Then you can use FIDL generated dart bindings.
Conclusion:
You can easily hire flutter programmer from Flutter Agency to create plugins and modules using flutter without any issues. From the above mentioned scenario, now you have got an idea about the difference between the flutter plugin and the flutter module. We are committed to assist our clients with highly experienced Flutter developers and help them get the best-in-class and reliable solution.
Let’s Discuss Now
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields