How to Create Dialog Using the GetX Library?
The Dialog is a widget that comes on the screen containing information or asking for any decision. So, in this article, let’s look at how to create Dialog using the GetX library. We can make this Dialog using the GetX library in Flutter.
Steps to Create Dialog Using the GetX Library
When flutter developers create a dialog in Flutter, it uses context and builder to create a Dialog. But this practice is not suitable for a developer to develop Dialogs using contexts and builders. So, developers can create Dialog using GetX with simple code to overcome this problem. If you create Dialog using GetX, you won’t need context and a builder to create Dialog. Also, please take a look at the properties of Get.defaultDialog() that we have listed below.
Properties:
- title: This property will show the title of the Dialog.
- titleStyle: This property will give style to the title text using TextStyle.
- content: This property will give the content to the Dialog. Developers should use Widget to give content to the Dialog.
- middleText: This property will give the middle text to the Dialog.
- barrierDismissible: Using this property, you can close the Dialog. When you click outside the Dialog, its value should be true or false.
- middleTextStyle: This property will give style to the middle text using TextStyle.
- radius: This property will provide the radius of the Dialog. By default, the value of radius is 20.
- backgroundColor: This property will set the background color of the Dialog.
Steps to create a dialog:
1) The first step is you have to create a new Flutter app:
flutter create APP_NAME
2) After that you have to add get under dependencies in pubspec.yaml file:
3) At last you have to import get in main.dart
import 'package:get/get.dart';
Example of Dialog using GetX:
The first step is to build and run your app. Since you will be making an app using the GetX library, you should use GetMaterialApp instead of MaterialApp. If you don’t use GetMaterialApp, the feature won’t work. Now, you have to create a stateless home class. After that, you will have to make a scaffold widget. In addition, you have to create a button in the centre of the body. You will also have to create a dialog using Get.defaultDialog(). You can add functionality to the default Dialog such as background color, dialog radius, middletext, barrierDismissible, etc.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Dialog Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Home(),
debugShowCheckedModeBanner: false,
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dialog using GetX'),
centerTitle: true,
backgroundColor: Colors.blue,
),
body: Center(
child: ElevatedButton(
child: Text('Show Dialog'),
onPressed: () {
Get.defaultDialog(
title: "Welcome to Flutter Agency",
middleText: "We are the best Flutter App Development Company!",
backgroundColor: Colors.red,
titleStyle: TextStyle(color: Colors.white),
middleTextStyle: TextStyle(color: Colors.white),
);
},
)),
);
}
}
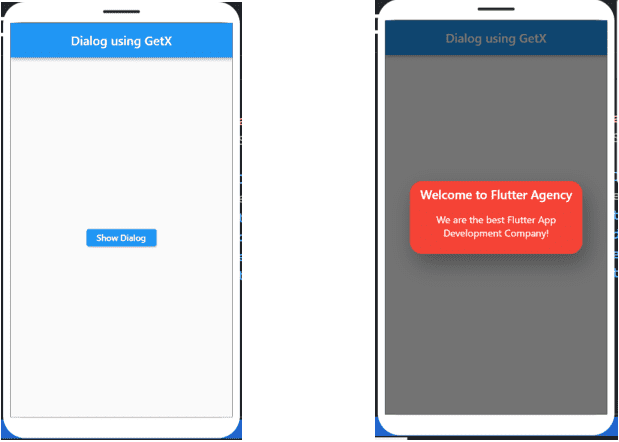
Output:
Conclusion:
Thanks for remaining till the end of the article. We hope you have enjoyed reading this article. To summarize, in this article, we learned how to create Dialog using the GetX library. Do let us know your feedback/comments on the same.
Flutter agency is the best Flutter App development agency with a highly experienced team of Flutter developers. We promise to deliver the best application developed in Flutter, which will excel in the market. Also, Flutter Agency is a portal full of excellent resources like Flutter Widget Guide, Flutter Projects, Code libs, etc. So, contact us for your next project.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields