How to implement the TabBar widget in Flutter?
A common navigation pattern on mobile is to show multiple tabs with different pages inside them. So, in this article, we will see how to implement the TabBar widget in Flutter.
How to implement the TabBar widget in Flutter?
TabBar is a material design widget that displays a horizontal row of tabs. If a TabController is not provided, then a DefaultTabController ancestor must be provided instead. The tab controller’s TabController.length must equal the length of the list of the tabs. And the length should also be equal to the length of the TabBarView.children list.
Properties of TabBar:
- automaticIndicatorColorAdjustment: So, this prop decides whether this tab bar should automatically adjust the indicator color.
- controller: It decides the widget’s selection and animation state.
- dragStartBehavior: So, this prop determines the way drag start behavior is handled.
- enableFeedback: Whether detected gestures should provide acoustic and/or haptic feedback.
- indicator: Defines the appearance of the selected tab indicator.
- indicatorColor: The color of the line that appears below the selected tab.
- indicatorPadding: Padding for the indicator. So, now it will not ignore this property even if you declare or provide the indicator by TabBarTheme.
- indicatorSize: So, this prop defines how to compute the indicator’s size of the tab.
- indicatorWeight: The thickness of the line that appears below the selected tab.
- isScrollable: This prop decides whether you can horizontally scroll the tab bar.
- labelColor: The color of selected tab labels.
- labelPadding: The padding added to each of the tab labels.
- labelStyle: The text style of the selected tab labels.
- mouseCursor: The cursor for a mouse pointer when it enters or is hovering over the individual tab widgets.
Example:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
/// This is the stateful widget that the main application instantiates.
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// This is the private State class that goes with MyStatefulWidget.
/// AnimationControllers can be created with `vsync: this` because of TickerProviderStateMixin.
class _MyStatefulWidgetState extends State<MyStatefulWidget>
with TickerProviderStateMixin {
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 3, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TabBar Widget in Flutter'),
bottom: TabBar(
controller: _tabController,
tabs: const <Widget>[
Tab(
icon: Icon(Icons.cloud_outlined),
),
Tab(
icon: Icon(Icons.beach_access_sharp),
),
Tab(
icon: Icon(Icons.brightness_5_sharp),
),
],
),
),
body: TabBarView(
controller: _tabController,
children: const <Widget>[
Center(
child: Text("It's cloudy here"),
),
Center(
child: Text("It's rainy here"),
),
Center(
child: Text("It's sunny here"),
),
],
),
);
}
}
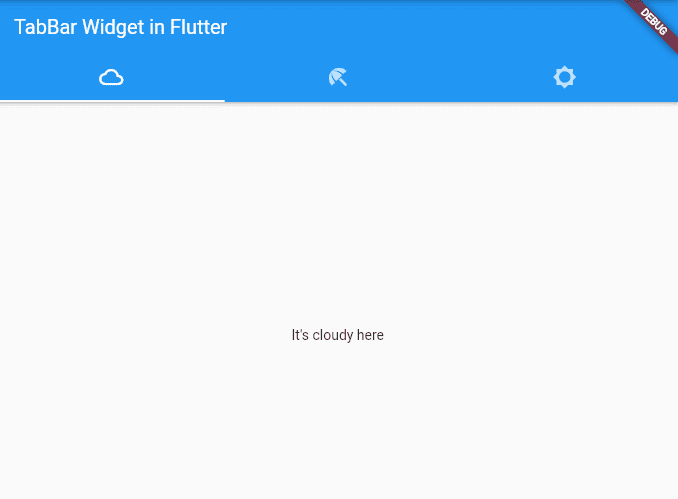
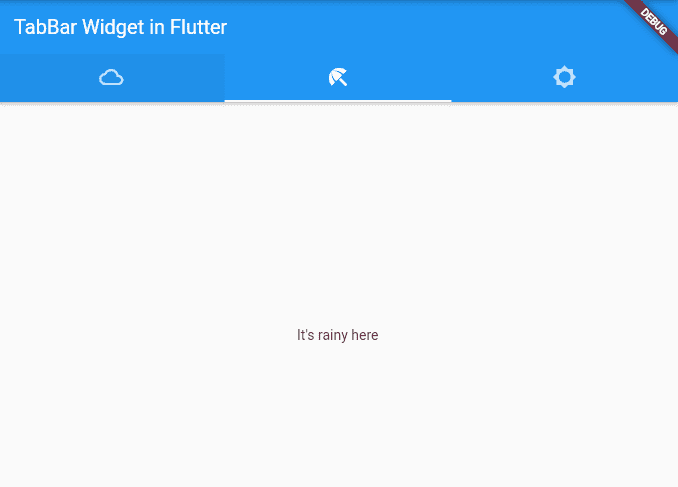
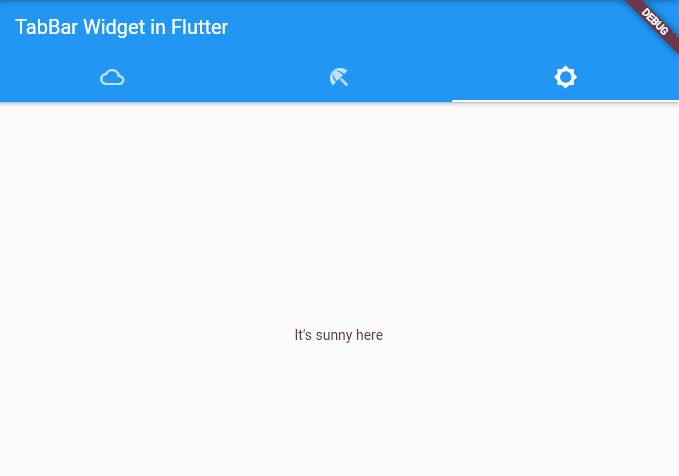
Output:
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to implement the TabBar widget in Flutter. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. Also, the portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields