How to Set Rounded Bottom on Appbar In Flutter ?
AppBar Widget is the main widget in any Flutter app. It sits at the top of the application and mostly controls major action items. So in this article, we will go through how to set rounded bottom on AppBar in Flutter.
Let’s explore the same.
How to Set Rounded Bottom on Appbar In Flutter
You can use BoxDecoration to add border radius and shadow to a Container/DecoratedBox.
new Container(
height: 200.0,
decoration: new BoxDecoration(
color: Colors.orange,
boxShadow: [
new BoxShadow(blurRadius: 40.0)
],
borderRadius: new BorderRadius.vertical(
bottom: new Radius.elliptical(
MediaQuery.of(context).size.width, 100.0)),
),
),
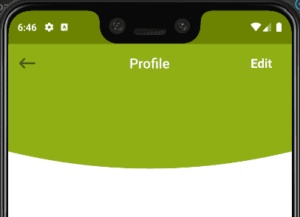
We will get output like the below:

You can also create a custom widget using below code snippet.
class RoundedAppBar extends StatelessWidget implements PreferredSizeWidget {
@override
Widget build(BuildContext context) {
return new SizedBox.fromSize(
size: preferredSize,
child: new LayoutBuilder(builder: (context, constraint) {
final width = constraint.maxWidth * 8;
return new ClipRect(
child: new OverflowBox(
maxHeight: double.infinity,
maxWidth: double.infinity,
child: new SizedBox(
width: width,
height: width,
child: new Padding(
padding: new EdgeInsets.only(
bottom: width / 2 - preferredSize.height / 2),
child: new DecoratedBox(
decoration: new BoxDecoration(
color: Colors.orange,
shape: BoxShape.circle,
boxShadow: [
new BoxShadow(color: Colors.black54, blurRadius: 10.0)
],
),
),
),
),
),
);
}),
);
}
@override
Size get preferredSize => const Size.fromHeight(200.0);
}
Centered on purpose, just to show how clip works:

In Flutter, you can have a custom shape in the AppBar Widget with shape property.
AppBar(
title: Text('My App'),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
bottom: Radius.circular(30),
),
),
),
There is one simple way to achieve this using ClipPath Widget.
- Apply background color to AppBar.
- Create A SizedBox/Container of some height (say 240) right below AppBar in the body and apply the same background color.
- Use ClipPath Widget to wrap that SizedBox/Container.
ClipPath( clipper: CustomShape(), // this is my own class which extendsCustomClipper child: Container( height: 150, color: kPrimaryColor, ), ),
Now create a class like CustomShape which extends CustomClipper like below:
class CustomShape extends CustomClipper<Path> { @override getClip(Size size) { double height = size.height; double width = size.width; var path = Path(); path.lineTo(0, height - 50); path.quadraticBezierTo(width / 2, height, width, height - 50); path.lineTo(width, 0); path.close(); return path; } @override bool shouldReclip(CustomClipper oldClipper) { return true; } }Change your heights fraction, we kept heights-50 for a nice curve you want.
We will get output like the below:
Rounded Corner AppBar Flutter
Conclusion:
Thanks for being with us on a Flutter Journey!!! Stay Connected.
In this article, we have been through how to set rounded bottom on appbar in flutter.
Don’t forget to drop your valuable feedback in the comments right below!!
Keep Learning !!! Keep Fluttering !!!
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields