What is the default font family of a Flutter app?
While designing and developing a flutter mobile application, users can set custom font families depending on the client’s requirement. In this article, we will see what the default font family of a flutter app is?
What is the default font family of a Flutter app?
The default font of MaterialApp is described in /flutter/packages/flutter/lib/src/material/typography.dart
on iOS, the default TextTheme is
static const TextTheme blackCupertino = TextTheme(
overline: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
caption: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black87,
decoration: TextDecoration.none),
button: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
bodyText1: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
bodyText2: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
headline1: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
headline2: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
headline3: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
headline4: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
headline5: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
headline6: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
subtitle1: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
subtitle2: TextStyle(
fontFamily: '.SF UI Text',
color: Colors.black,
decoration: TextDecoration.none),
);
on Android, the default TextTheme is
static const TextTheme blackMountainView = TextTheme(
overline: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
caption: TextStyle(
fontFamily: 'Roboto',
color: Colors.black87,
decoration: TextDecoration.none),
button: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
bodyText1: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
bodyText2: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
headline1: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
headline2: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
headline3: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
headline4: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
headline5: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
headline6: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
subtitle1: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
subtitle2: TextStyle(
fontFamily: 'Roboto',
color: Colors.black,
decoration: TextDecoration.none),
);
and you can retrieve the font family by the following code
Theme.of(context).textTheme.caption
We can use ThemeData by assigning it.
here is an example,
MaterialApp(
title: 'Flutter Text Family',
theme: ThemeData(
primarySwatch: Colors.blue,
textTheme: Platform.isAndroid ? blackMountainView : blackCupertino,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: TextThemeDemo(),
)
class TextThemeDemo extends StatefulWidget {
TextThemeDemo({Key key}) : super(key: key);
@override
_TextThemeDemoState createState() => _TextThemeDemoState();
}
class _TextThemeDemoState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Text Family'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'overline',
style: Theme.of(context).textTheme.overline,
),
Text(
'caption',
style: Theme.of(context).textTheme.caption,
),
Text(
'button',
style: Theme.of(context).textTheme.button,
),
Text(
'bodyText1',
style: Theme.of(context).textTheme.bodyText1,
),
Text(
'bodyText2',
style: Theme.of(context).textTheme.bodyText2,
),
Text(
'headline1',
style: Theme.of(context).textTheme.headline1,
),
Text(
'headline2',
style: Theme.of(context).textTheme.headline2,
),
Text(
'headline3',
style: Theme.of(context).textTheme.headline3,
),
Text(
'headline4',
style: Theme.of(context).textTheme.headline4,
),
Text(
'headline5',
style: Theme.of(context).textTheme.headline5,
),
Text(
'headline6',
style: Theme.of(context).textTheme.headline6,
),
Text(
'subtitle1',
style: Theme.of(context).textTheme.subtitle1,
),
Text(
'subtitle2',
style: Theme.of(context).textTheme.subtitle2,
),
],
),
));
}
}
The default fonts depend on the operating system:
- Android uses the Roboto font.
- iOS uses the San Francisco font (specifically, SF Pro Display).
That’s it for today.
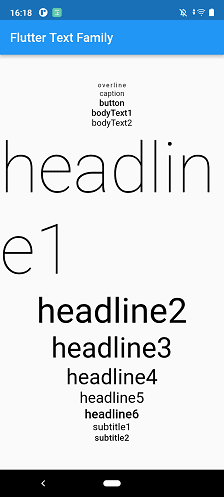
Output:

Conclusion:
Thanks for being with us on a Flutter Journey !!!
In this article, we have learned about how to set global font family using TextTheme in Flutter?
FlutterAgency.com is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Drop us a requirement
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields