How to set up an Emulator For VSCode? (Updated)
An Emulator is a hardware device or software program that enables one computer system to imitate the functions of another computer system. So, in this article, we will go through How to set up an Emulator for VSCode?
So, the emulator enables the host system to run the software, tools, peripheral devices, and other components that are designed for the guest system.
From version 2.13.0 of Dart Code, emulators can be launched directly from within the code. But this feature relies on support from the Flutter tools. So that means it will only show emulators when using a very recent Flutter SDK. Flutter’s master channel already has this change. But it may take a little longer to filter through to the dev and beta channels. This would be beneficial in android as well. May you want to know how to run android emulator in visual studio code, you can take this guide as a reference and solve your questions.
We have tested this feature and worked very well on flutter version 0.5.6-pre.61

You do not need Android Studio to create or run a Virtual Device. Just use SDK manager and avdmanager from the android SDK tools.
- Use the SDK manager to download a system image of Android for the x86 system. e.g. SDK manager “system-images;android-21;default;x86_64
- Then create a new virtual device using avd manager. e.g. avdmanager create avd –name AndroidDevice01 –package “system-images;android-21;default;x86_64”
- Then run the new virtual device using the emulator. If you don’t have it just install it using the SDK manager. e.g. emulator -avd AndroidDevice01
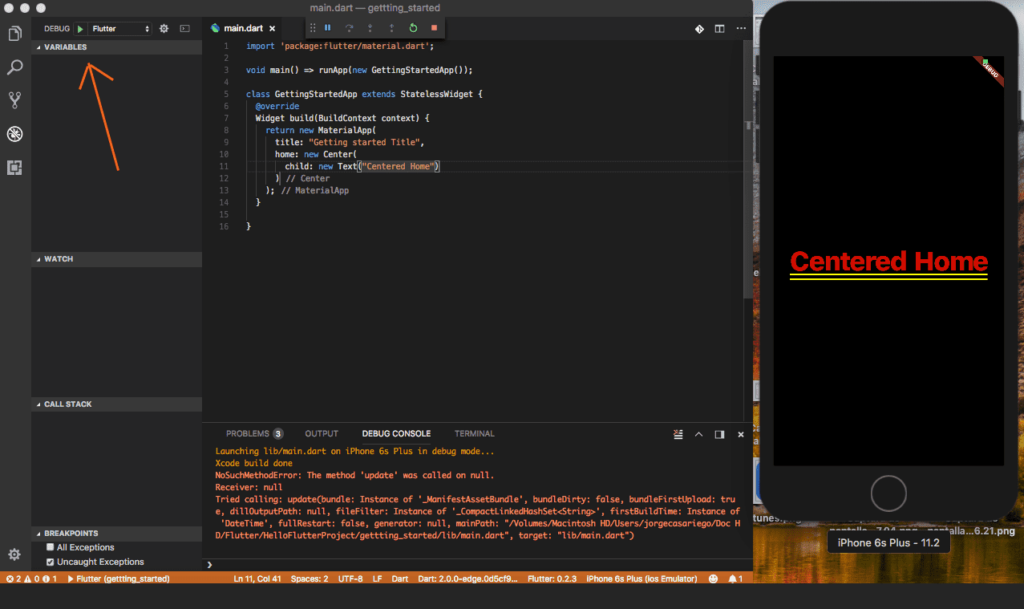
- If you restart VSCode and load your Flutter project. The new device should show up at the bottom right of the footer.
For those people using a Mac, you can go to your terminal and type
$ open -a Simulator.app
So, this command will open the simulator. After that, just go to the Debug option and tap on “Start Debugging”.

If you want to test with an Android Emulator:
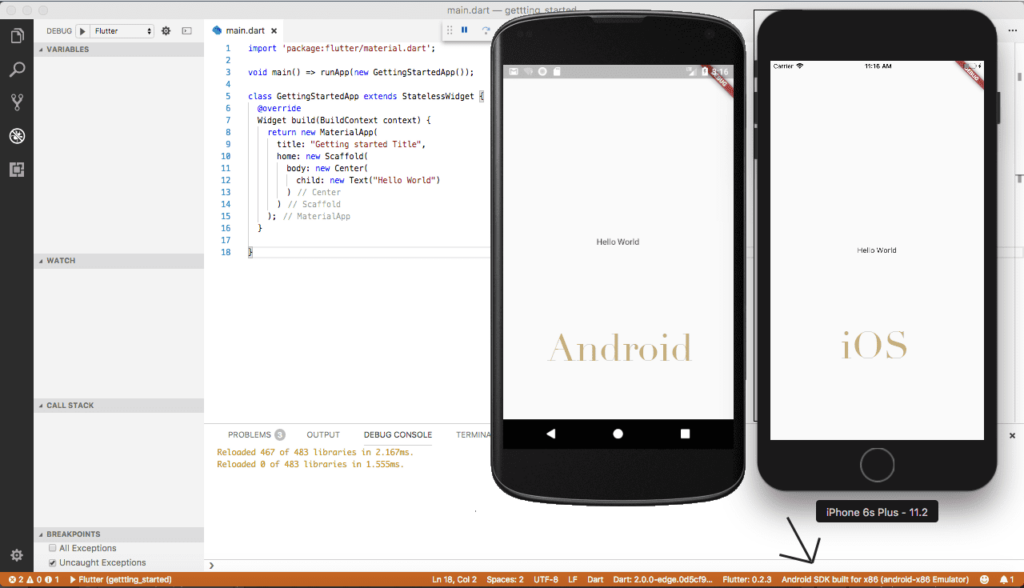
What we did was to go first to Android Studio and open a virtual Device with AVD Manager. After that, you’ll see other devices in your Visual Studio Code.

In the bottom right you’ll see now that you have 2 devices connected. So, now you can test with any of these devices. Also, you can use the ‘Android iOS Emulator’ plugin and Add the Android Studio Emulator script to your settings in Visual Studio Code:
Mac:
emulator.emulatorPath": "~/Library/Android/sdk/tools/emulator
Windows:
emulator.emulatorPath": "<your android home>\\Sdk\\emulator\\emulator.exe
Linux:
emulator.emulatorPath": "~/Documents/SDK/tools
Also, your visual studio code settings are found here: File -> Preferences -> Setting -> User Setting -> Extensions -> Emulator Configuration. Open command palette Cmd-Shift-P -> Type Emulator.
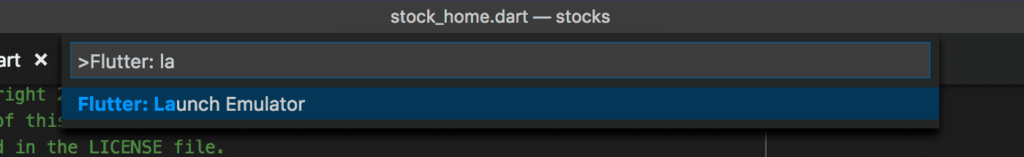
ctrl+shift+p
then type
Flutter:launch emulator
Run this command in your VS code terminal flutter emulators then see the result. Moreover, if you have installed any emulator it will show you. So, to run one of them use flutter emulators –launch your_emulator_id. But if you haven’t installed any emulator you can install one with flutter emulators –create [–name xyz] then run your project flutter run inside the root directory of the project.
Updating the extension:
Updates to the extensions are shipped on a regular basis. By default, VS Code automatically updates extensions when updates are available. To install updates manually:
- Click the Extensions button in the Side Bar.
- If the Flutter extension is shown with an available update, click the update button and then the reload button.
- Restart VS Code.
Conclusion:
Thanks for being with us! So, in this article, we learned how to run an emulator in visual studio code.
Thousands dive into the Flutter wellspring at Flutter Agency, their thirst for knowledge quenched by a torrent of resources.
For agencies looking to enhance their capabilities, Flutter Agency offers specialized services tailored to your needs. As a leading mobile apps development agency, we provide comprehensive support in setting up and optimizing emulators for Visual Studio Code. Our expert team ensures that your development environment is perfectly configured, enabling seamless app creation and testing. Discover how our solutions can streamline your workflow and elevate your development projects to new heights.
5 comments
Leave a comment
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields














It works man.
Thanks, man.
I u dera todo everything, but I don’t know how to “Use the sdkmanager to download a system image of Android”. I have opened the terminal and entered the sdkmanager folder, but when I type sdkmanager it says ”command not found”.
I understood everything, but I don’t know how to “Use the sdkmanager to download a system image of Android”. I have opened the terminal and entered the sdkmanager folder, but when I type sdkmanager it says ”command not found”.
Can you help me?
Hey Edmilton,
Make sure to configure your android SDK Properly first 🙂
https://developer.android.com/studio/command-line/sdkmanager
Did you check this?