FractionallySizedBox Widget – Flutter Widget Guide By Flutter Agency
What is FractionallySizedBox Widget?
FractionallySizedBox Widget is a widget that sizes its child to a fraction of the total available space.
In Flutter, when users need to the size of a widget relative to available space. For example, a user wants to set buttons width as 60% of the parent widget users or we have a Container that takes half of the available space Vertically, and Horizontally FractionallySizedBox Widget is used.
Default Constructor for it will look like below :
FractionallySizedBox FractionallySizedBox({
Key? key,
AlignmentGeometry alignment = Alignment.center,
double? widthFactor,
double? heightFactor,
Widget? child,
})
In Above Constructor, widthFactor and heightFactor must be a non-negative value.
Properties :
- Key key: The widget key, used to control if it’s should be replaced.
- AligntmentGeometry alignment: How the child is aligned. Defaults to Alignment.center.
- double widthFactor: Width fraction that will be applied to a child.
- double heightFactor: Height fraction that will be applied to a child.
- widget child: A widget that will be rendered whose size depends on widthFactor and heightFactor.
How to use FractionallySizedBox Widget in Flutter?
The following code snippet tells us how to implement FractionallySizedBox Widget in Flutter.
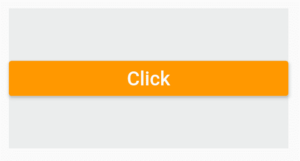
The below example sets the button’s width to 50% of the Container widget’s width since we haven’t used heightFactor it uses the constraint from a parent.
Center(
child: Container(
width: 400.0,
height: 400.0,
color: const Color.fromARGB(255, 255, 195, 158),
child: FractionallySizedBox(
widthFactor: 1.0,
child: ElevatedButton(
child: const Text('Click'),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(
const Color.fromARGB(255, 102, 155, 155),
),
foregroundColor: MaterialStateProperty.all(Colors.black),
),
onPressed: () {},
),
),
),
),
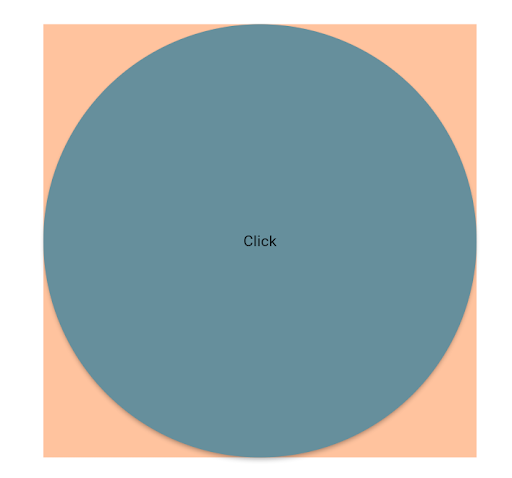
The above code will give us output like below :

FractionallySizedBox Widget
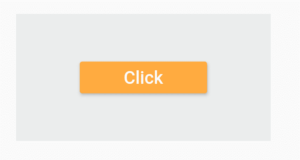
Consider a code snippet as below where we have set the Raised Button’s height 25% of a Container Widget‘s Height.
Container(
width: 200.0,
height: 100.0,
color: Color.fromARGB(255, 235, 237, 237),
child: FractionallySizedBox(
heightFactor: 0.25,
child: RaisedButton(
child: Text('Click'),
color: Colors.orange ,
textColor: Colors.white,
onPressed: () {},
),
),
),
The above code will give us output like below :

HeightFactor
- WidthFactor: Users can also set both widthFactor of the button like the below example. Code Snippet will look like below.
Container(
width: 200.0,
height: 100.0,
color: Color.fromARGB(255, 235, 237, 237),
child: FractionallySizedBox(
widthFactor: 0.5,
heightFactor: 0.25,
child: RaisedButton(
child: Text('Click'),
color: Colors.green,
textColor: Colors.white,
onPressed: () {},
),
),
),
We will get output like below :

WidthFactor Widget
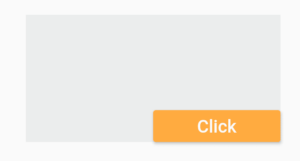
- alignment: By Default, the Child is aligned at a Center. To change its position alignment Property is used. Consider a code snippet as below:
Container(
width: 200.0,
height: 100.0,
color: Color.fromARGB(255, 235, 237, 237),
child: FractionallySizedBox(
widthFactor: 0.5,
heightFactor: 0.25,
alignment: Alignment.bottomRight,
child: RaisedButton(
child: Text('Click'),
color: Colors.orangeAccent,
textColor: Colors.white,
onPressed: () {},
),
),
),
We will get output like below :

Alignment Widget
Conclusion:
In this article, we have been through What is FractionallySizedBox Widget in Flutter along with how to implement it in a Flutter.
Thanks for reading !!!
Do let us know your feedback/comments on the same.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields